可视化H5布局器(Magical Drag) 可视化H5布局器(MagicalDrag)下载,布局工具,h5工具

检测: 安全无毒、
安全无毒、  无广告、
无广告、  无插件
无插件
- 版本:v2.2.2 离线版
- 类型: 编程开发
- 平台: WinXP, Win7, Win8, Win10
- 时间: 2023-03-18 05:15:36
- 大小:9.4M
- 标签: 可视化H5布局器(MagicalDrag)下载布局工具h5工具
扫码在手机打开
应用简介
可视化H5布局器(Magical Drag)
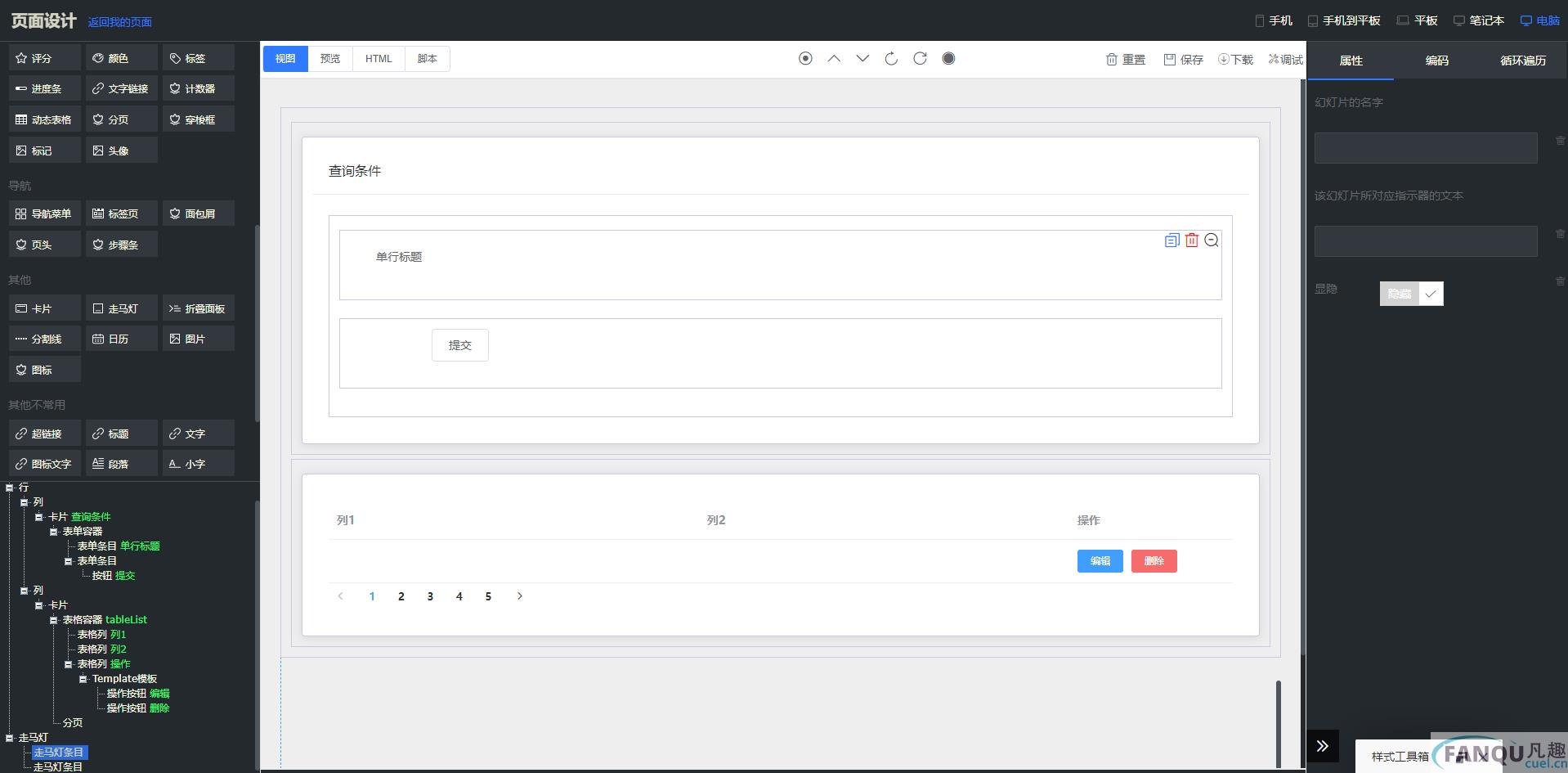
可视化H5布局器(Magical Drag)是一款可以实现自由H5页面自由布局的软件,用户们可以按照自己的需求来对后台管理系统的界面布局进行操作,只需要在左侧的工具栏中将需要的模块拖动到页面中就能快速的展示布局效果。
软件功能
Magical Drag是基于h5实现的自由布局器,拖拖拽拽就能满足您的设想,即时预览布局;如果再结合我们的代码生成器,更能让你在自动生成基本的管理后台功能后,再次随心所欲的修改界面布局。更多功能体验...
适合人群:程序员、产品经理
注意事项
整个路径不要包含中文否则无法启动
使用方法
软件都在html里面

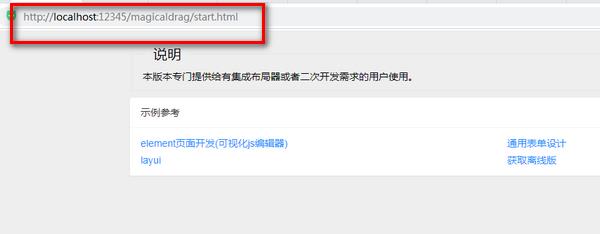
您可以使用idea直接打开start.html 总之必须采用localhost方式打开

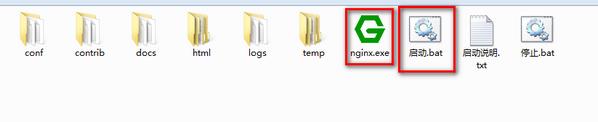
windows用户直接双击启动.bat 即可 打开浏览器访问http://localhost:12345/magicaldrag/start.html 请尽量使用chrome访问 获取最优体验
手动启动:双击ngxin.exe 打开浏览器访问http://localhost:12345/magicaldrag/start.html

目录结构说明
代码在nginx/html目录下,如果您仅仅使用layui,那么您只需要关注目录下的magicaldrag目录即可
如果您使用element那么您需要同时关注lowcode 和 assets目录
因为element的布局器是基于magicaldrag基础上扩展新增了js脚本布局器,可以让你的布局器更加强大
目录详情
magicaldrag 布局器最精简目录,是纯布局器组件的核心库,也可以独立运行起来
assets
drag
ui
magicalcoder 为了扩展ui没有的新功能,我们提供了一些样式来增强我们布局器功能
js
user 您需要特别关注此目录
api.js 布局器的api
callback.js 与布局器交互的回调
key.js
application-env.js 环境变量
api-demo.js 演示示例
xxx
constant.js 布局器主要通过此json数据扩展的,比如自定义组件和属性 各种开关
iframe-ui.js 被iframe-xxx.html引入,用来处理每种ui的个性化逻辑 比较初始化js等
index-xxx.html 是入口页 包含以下多个可用于不同业务场景的文件
index-layui.html layui布局器的启动入口页(基于jQuery) 不能使用脚本布局器
index-element.html element布局器的启动入口页(基于vue) 不能使用脚本布局器
index-page.html 扩展的element布局器入口 可以使用脚本布局器
index-code.html 扩展的脚本编辑器入口
index-form.html 扩展的建表单设计器
iframe-xxx.html 这个是被index-xxx.html嵌入的 根据您的需要自行查看代码 布局器采用iframe嵌入方式,所以需要您以http方式来访问入口页
iframe-element-2.10.1.html 嵌入index-element.html
iframe-layui-2.5.4.html 嵌入index-layui.html
iframe-page-element-2.10.1.html 嵌入index-page.html
iframe-page-layui-2.5.4.html 嵌入index-code.html
start.html 示例入口页
-- 以下目录的代码完全开源 便于您自行扩展和修改--
lowcode 扩展的新模块,包含了element的可视化脚本编辑器 纯表单设计器
form 纯表单设计器
page 扩展的element可视化布局器
code 扩展的JS脚本编辑器
assets lowcode所依赖的一些资源